안녕하세요
앱 인벤터는 블록 형식으로 앱을 만들수 있는 툴입니다.
상업적으로 엄청 복잡한 앱을 만드는데는 적합하지 않지만
그 외에는 웬만한 앱들은 다 제작이 가능합니다.
그리고 블럭형식이라 어렵지 않고 금방 배우는게 가능하여 숙달만 된다면 하루에 몇개씩 앱도 찍어내는게 가능합니다.
일단 앱인벤터보다 좀 더 기능이 많은 코듈라로 앱 제작을 시작하겠습니다.
처음 시작이니 앱은 아주 간단하게 버튼을 누르면 Hello World가 출력되는 앱을 제작하겠습니다.
Home | Kodular
David Ningthoujam I always wanted to be a app developer but I don’t have any knowledge of Java, so it was hard for me to make apps. Then, I found Kodular, now I can make professional apps without writing a single line of code and it is always free.
www.kodular.io
위 사이트로 접속하셔서 가입하시고 로그인하시면 됩니다.
가입은 구글계정으로도 되니 간단하게 하실수 있습니다.
로그인이 되면

이 페이지가 보이실 겁니다.
Create project 버튼을 클릭합니다.

그러면 원하는 프로젝트 이름을 적고 다음을 클릭합니다.

여기서 앱 이름을 적으시고 피니쉬를 클릭합니다.

짠!! 화면이 나왔습니다.
뭔가 이쁘죠?
왼쪽에 위치한것들이 각종 UI를 구성하거나 센서 및 DB 를 기기에서 사용할 수 있도록 해주는 구성요소 입니다.
오른쪽은 구성요소를 기기에 도입하면 각종 값들을 변경 할 수 있는 속성값 입니다.
여튼 이제 버튼과 텍스트 레이블로 화면 구성을 해보겠습니다.

레이블과 버튼을 드레그 하여 화면에 끌어다 놓습니다.

그리고 오른쪽 속성메뉴에서 원하시는대로 크기 및 높이 글꼴 속성들을 변경하시면 됩니다.
저는 레이블은 높이 너비 부모에 맞추기를 했고 버튼은 너비만 부모에 맞추기로 설정했습니다.
이제 UI는 갖춰 졌습니다.

오른쪽 상단에 블럭을 클릭합니다.
이제 블럭을 짤 차례 입니다.

일반 텍스트로 코딩을 짜는것처럼 외울것도 없고 그냥 드래그로 끌어다 쓰면 되니 엄청 편합니다.
왼쪽 블럭 버튼1 클릭하여 언제 버튼1.클릭을 오른쪽으로 드래그 합니다.
저 블럭은 버튼을 클릭하면 안쪽이 실행된다는 겁니다.

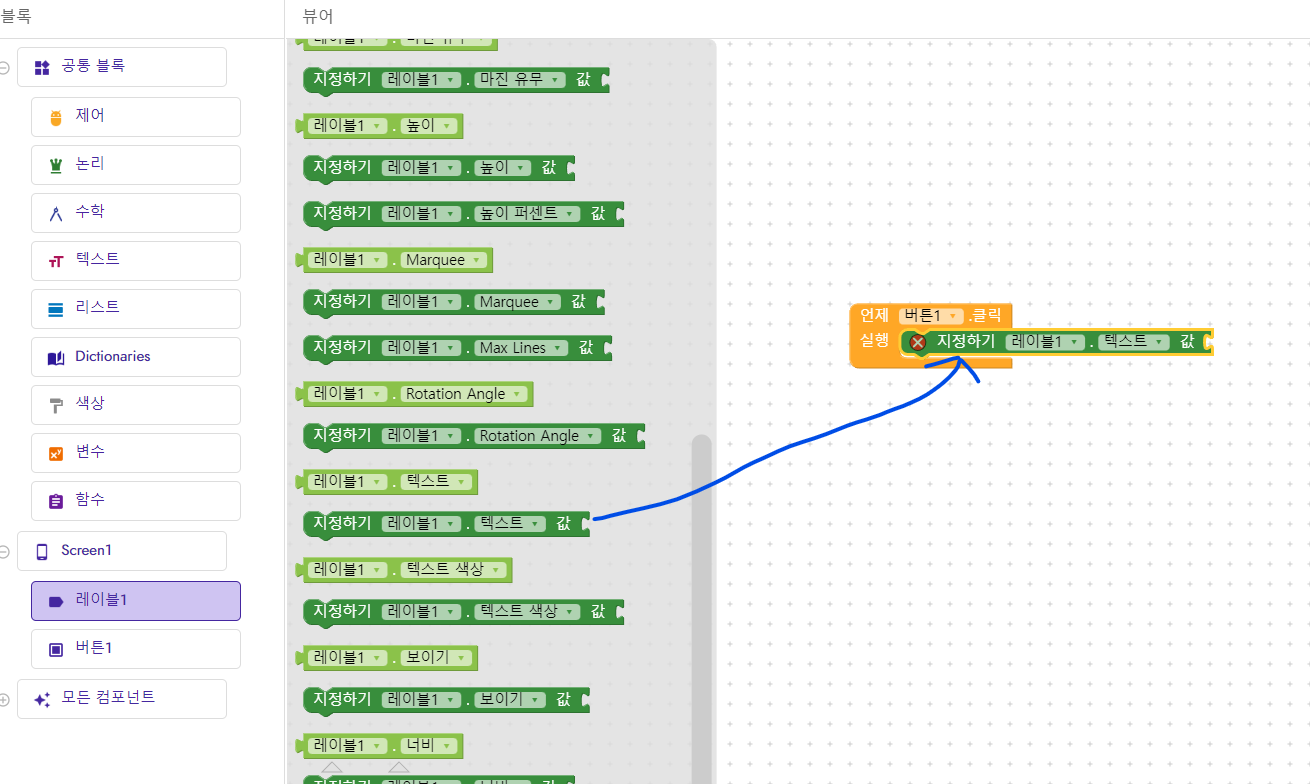
이제 레이블을 클릭하여 클릭 안쪽으로 드래그 합니다.
버튼이 클릭되면 레이블 텍스트 값을 변경한다는 뜻입니다.

텍스트를 클릭하여 빈란을 드래그하여 사진 위치에 둡니다.

요기다 Hello World!만 적으면 끝!!
앱이 완성 됐습니다.
이제 테스트를 해봐야겠죠?
테스트 하는 방법은 여러가지 방법이 있지만 제일 간단한 본인이 가지고 있는 안드로이드 기기에서
구글스토어에 접속합니다.
"kodular" 검색하여 kodular Companion 을 설치합니다.
설치가 다 되면 실행하고 다시 코듈라 사이트로 돌아옵니다.

연결을 누르고 컴페니언으로 연결을 클릭합니다.
그럼 qr코드와 코드텍스트가 나옴니다.
직접 입력하시거나 qr코드를 찍으면 연결 됩니다.

처음 화면이 나왔습니다.
그럼 이제 버튼을 터치해 볼가요?
ㄱㄱ

터치하니 입력해둔 Hello World! 가 정상적으로 출력됩니다.
그럼 여기까지 하겠습니다 감사합니다.
'앱인벤터' 카테고리의 다른 글
| 앱인벤터(코듈라) 무작정 따라하기 로또 당첨번호 확인 앱! (0) | 2022.06.23 |
|---|

댓글